Silly programming!!!
Tiny canvas demo in three.js:
show ▼
NEW!
show ▼
- I made and textured this little model in blender and i thought itd be a cool opportunity to learn three.js
- I hadnt really done anything in depth with it but it was pretty easy to port my blender materials into custom shaders and stuff
- If you wanna take a look at my shader code here you go: Fragment, Vertex
- The actual js code is a mess and i will NOT deal with it :3
- This whole thing took me like a day 😭😭 overall i enjoyed making it so i will probably make more of these soon !!!!!
- rn im using a CDN to import the three.js files but in the future i might host it if its faster
- I might make it so you can just iframe it easier into your own website if you want to
- I hope its genuinely not too laggy but i will add like a start button or smth after i SLEEP its 1:42 AM what the hell
- If you want a little demo of something specific please let me know, id love to make more :3
Silly videos!!!
Bad Apple but on legos:
show ▼
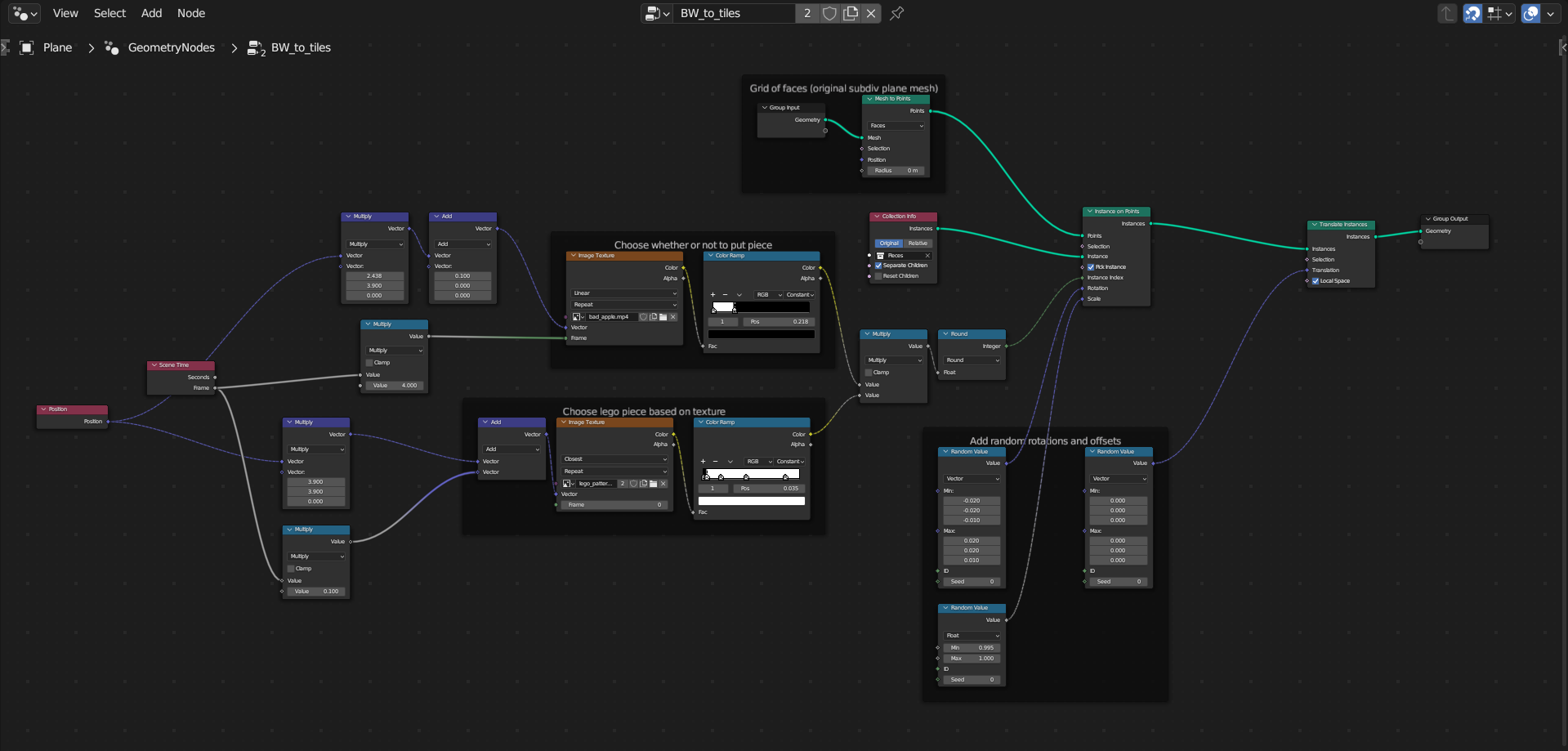
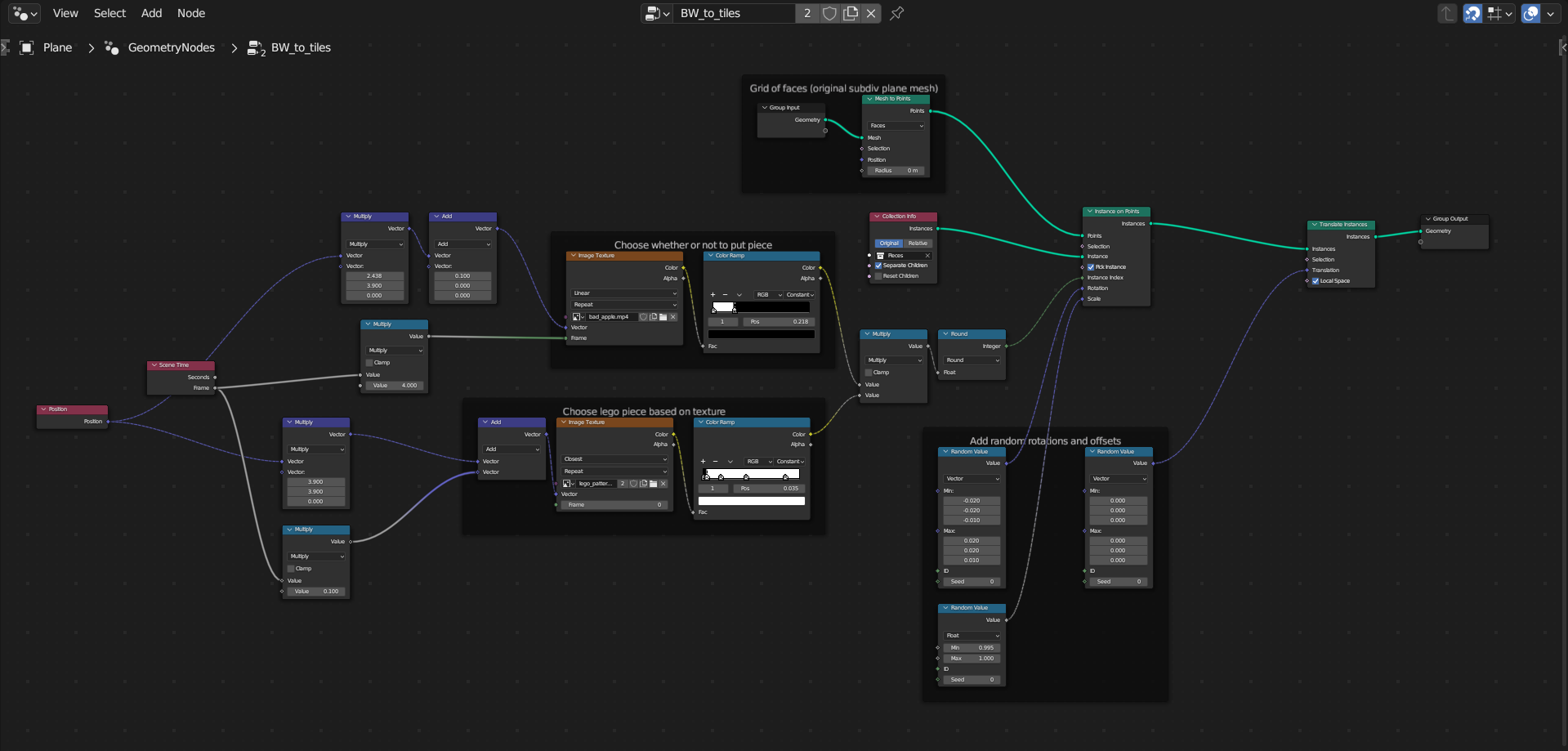
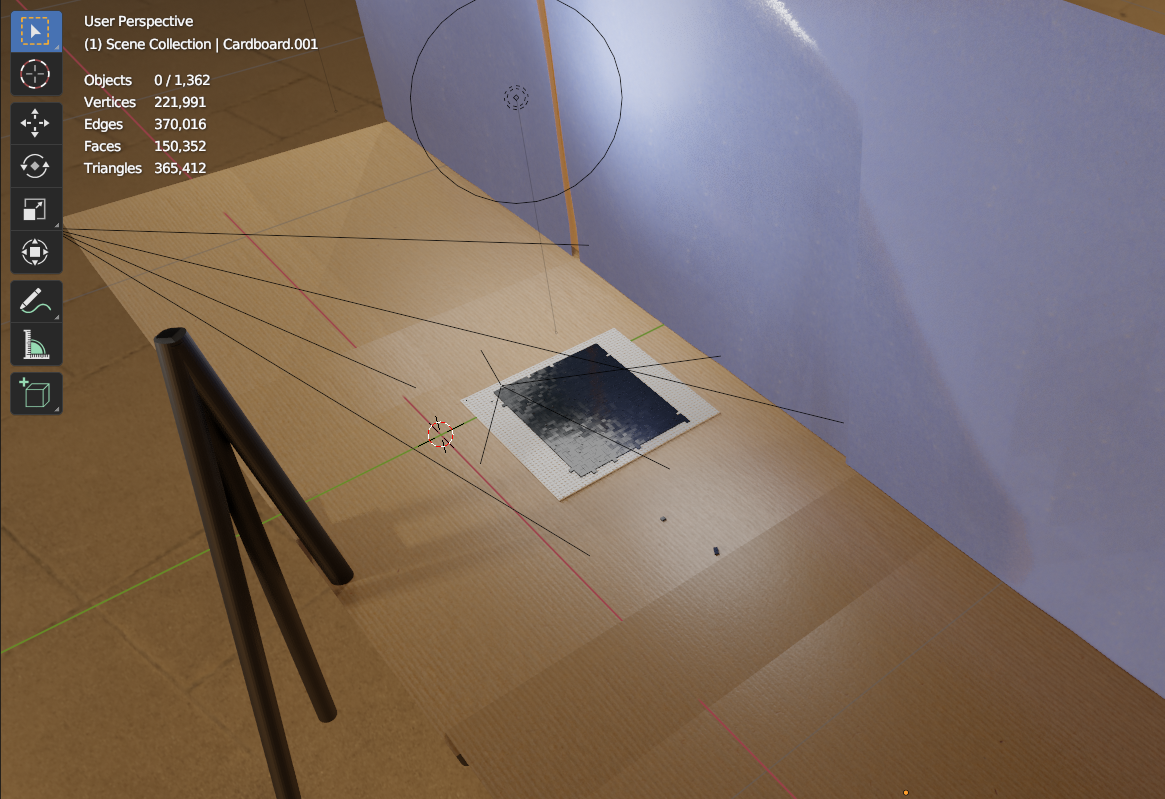
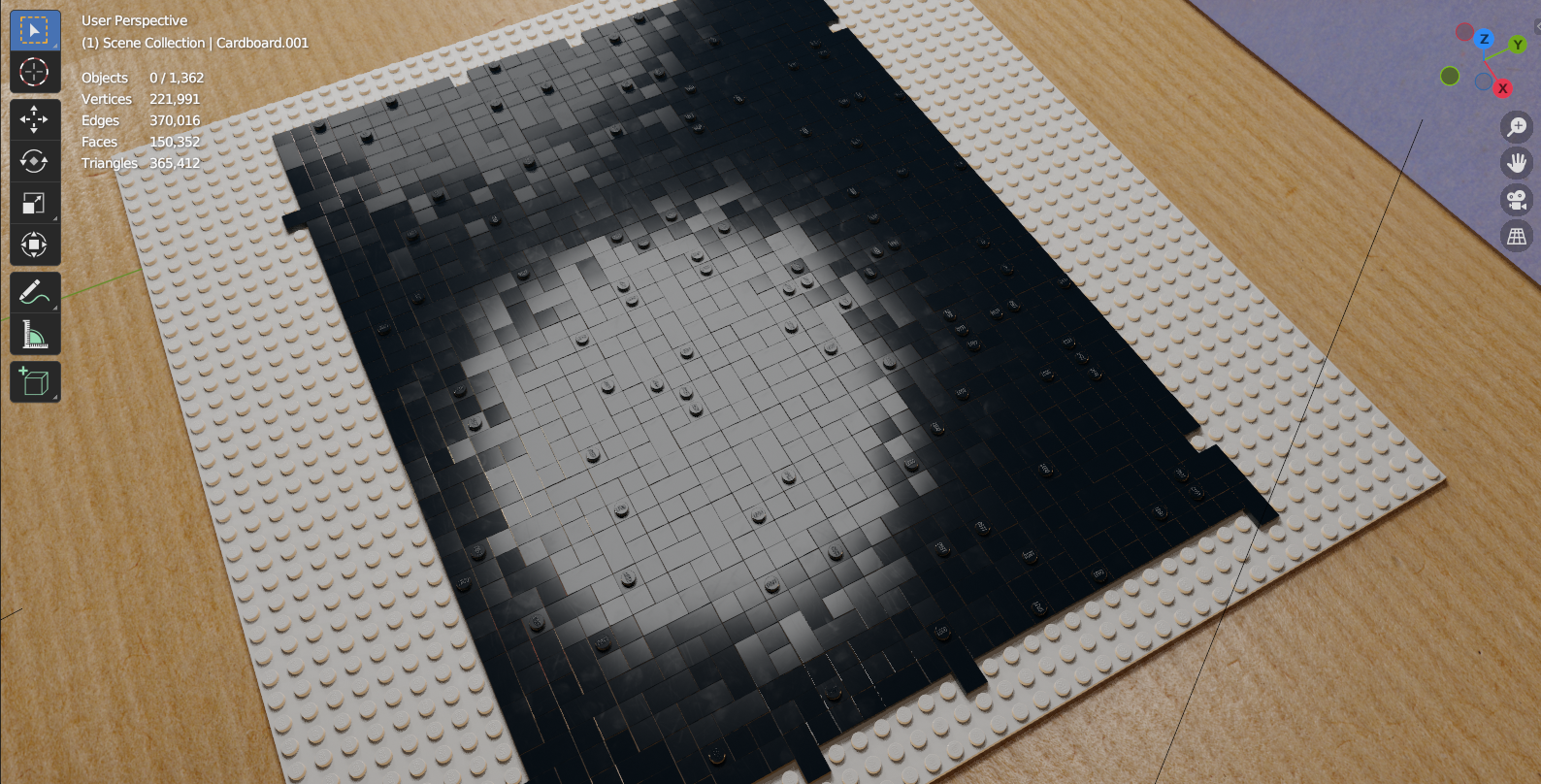
Here's some behind the scenes :3



show ▼
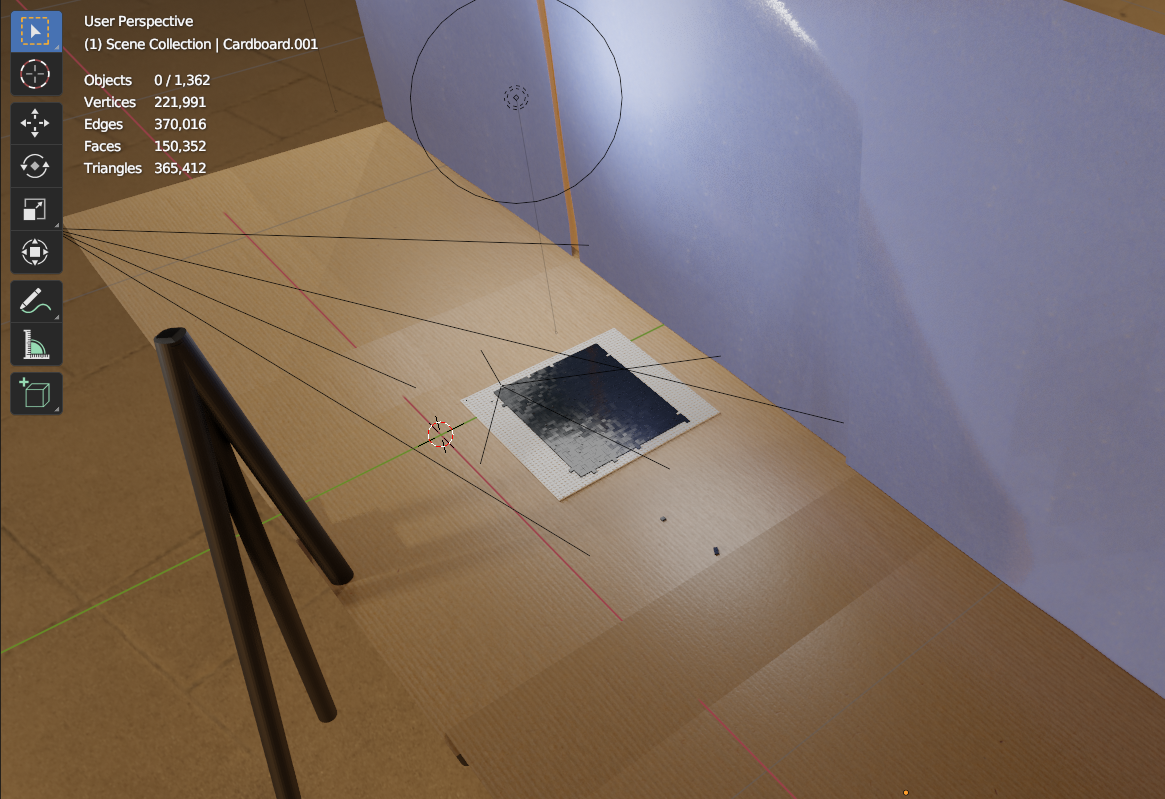
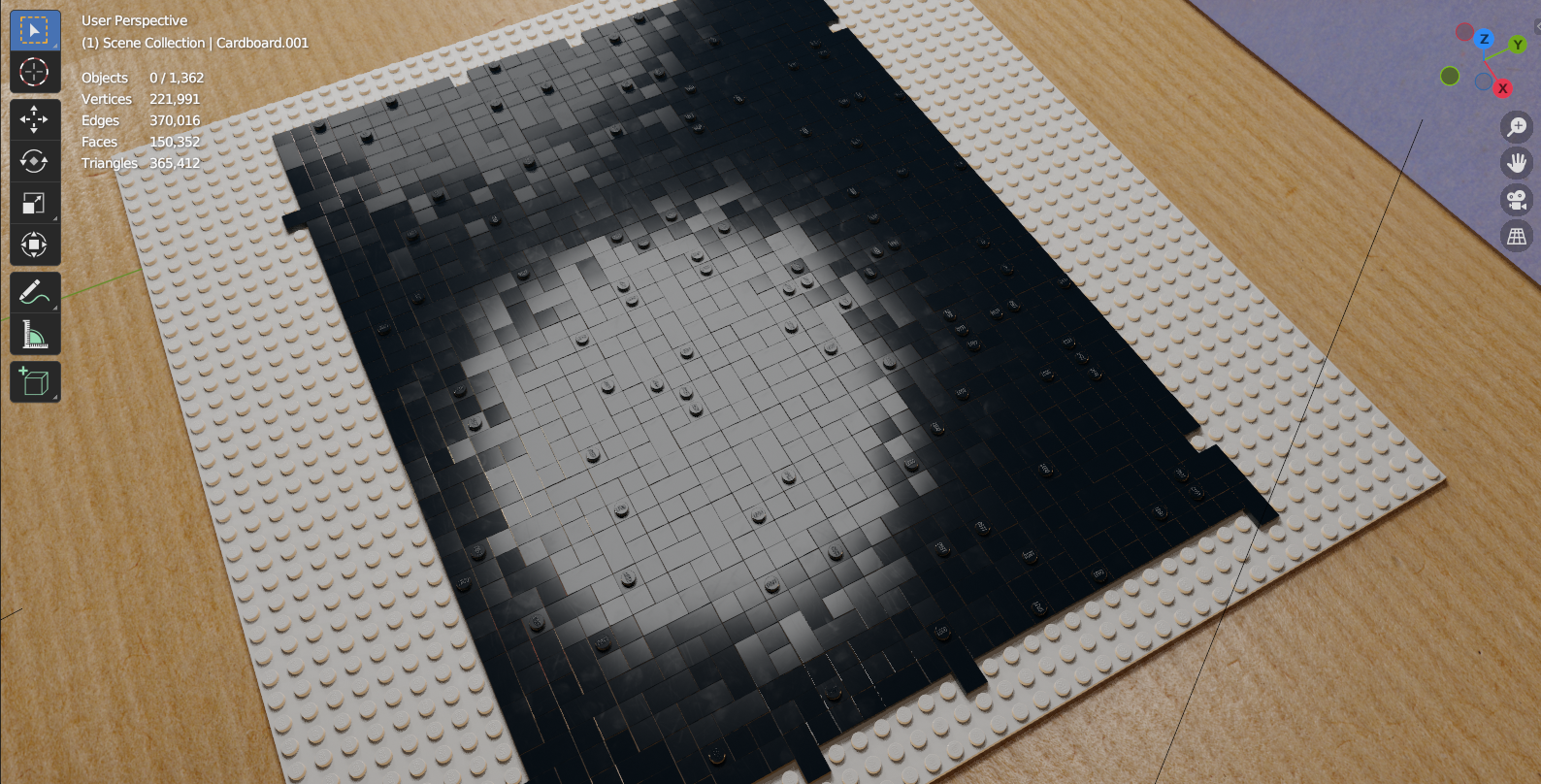
- I made a little blender geometry node setup to turn images into lego a while ago and i thought it'd be cool to have it play Bad Apple :3
- I think i got it to look pretty realistic but idk tbh it doesnt really matter anyway
- Oh and also the loose legos to the side change depending on how many legos are used on the plate i thought it looked cool idk
Here's some behind the scenes :3